テキストメールとHTMLメールの違いとは?目的に応じて使いわけるコツ

メルマガを作成する際、テキストメールとHTMLメールの特徴を把握して使いわけることが、マーケティング効果を高めるポイントです。ここではそれぞれのメール形式の特徴や目的に応じたメール形式の選び方についてご紹介します。
目次
メルマガ配信に最適な形式とは?
メルマガを配信している企業にとっては、「どのように集客率をアップさせるのか?」という点で試行錯誤をしている担当者も多いでしょう。その中で、今回注目したいのがメールの形式ですが、テキストメールとHTMLメールそれぞれの特徴はご存知でしょうか?
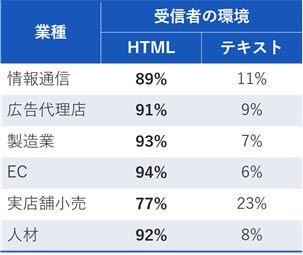
配配メールが独自に行った受信者環境の調査では、約9割の受信者がHTML形式(HTML形式・リッチテキスト形式)でメールを受信しています。

また、同じく配配メールが毎年定点で実施している全国のメルマガ受信者の方へのインターネットリサーチ結果である「メルマガに関する調査レポート2021年版」では、受信者へのテキスト・HTML形式どちらでの受信を希望するかの質問に対し、HTML形式での受信を望む受信者が年々増加しており、逆にテキスト形式での受信を望む受信者は前年調査比-4.0ポイントと、減少傾向にあります。
BtoCで配信されるメルマガでは、セミナーやイベントなどの案内だと、ターゲットの興味を惹きつける必要があります。テキストメールのメルマガもありますが、コンテンツ作成の自由度が高いHTML形式で配信されているケースが多くなっています。では、「テキストメール」と「HTMLメール」にはどのような違いがあるのかを見ていきましょう。
関連記事はこちらHTMLメールとテキストメールって何が違うの?お互いのメリット・デメリットとは
テキストメールについて
特徴
テキストメールとは文書だけで作成されたメールで、ビジネスシーンだけでなく、私たちが一般的に使用しているメールの形式です。このテキストメールでメルマガを作成する場合、文字のみの情報となるため単調な構成になる可能性もあります。そのため、段落や構成、装飾などを工夫することでコンテンツ全体にリズムをつけ、読者の興味を惹きつけることができます。
メリット
テキストメールは、作成する際に専門的な知識を必要とせず、誰でも作成することができます。また、受信する側のメール環境によって表示の影響を受けないことから、メーラーの表示に依存することなくテキストを表示することが可能です。
デメリット
「誰にでも作成できる」というメリットの反面、文字情報だけでは読者の興味を惹きつけにくいというデメリットがあります。また、テキストメールだけでは送信したメールの開封率を把握することができず、メルマガの効果などを把握する場合は別の施策が必要になります。測定用のアドレスも隠すことができないので、そのまま表示されてしまいます。
テキストメールを作成する際のポイント
テキストメールは文字だけで内容を伝えなければならないため、「文字ばかりのメールで読みたくない」「文字が詰まりすぎて内容が頭に入ってこない」と思われる可能性があります。これらを防ぐためには、適度に改行を使って画面全体に余白を設けるのがおすすめです。
ほかにも、罫線や記号をうまく使って全体を見やすく飽きさせないように整えるのもポイントです。
伝えたいことが簡潔にまとまったシンプルな文面でありながらも、読者に最後まで飽きずに読んでもらえるようなユーザー目線のメールを作成しましょう。
HTMLメールについて
特徴
HTMLメールとは、Webサイトを作成する際に使われるのと同じプログラミング言語によって作成されています。コンテンツ作成の自由度が高く、文字サイズや色の設定、画像データなどを貼りつけられます。読者に見やすいようレイアウトにすることで、情報を具体的に伝えられるようになります。
メリット
視覚効果によってユーザーの興味を惹きつけやすく、直観的に情報が伝わるので、訴求力が高くなります。また、HTMLメールでは配信したメールの開封率、クリック率を把握することができるため、独自に施策をする必要がありません。測定用のアドレスも、通常のアドレスや画像データで隠すことができます。
デメリット
デザイン性の高いメルマガを作成できる一方で、専門知識であるプログラミング言語の理解が必要となるため、簡単に作成することはできません。実際に配信した時にも、ユーザーの受信環境やメーラーによってはレイアウトが崩れる・デザインが表示されないなどの不具合が生じることもあります。HTMLメールは画像データの添付もできるため、容量が大きくなりやすく、サーバーにも負担がかかる上に、迷惑メールとしてはじかれる可能性も出てきます。
HTMLメールとCSSの関係
HTMLメールを作成する上で欠かせないポイントのひとつが、CSS(カスケーディング・スタイル・シート)です。これはWebページなどのスタイルを設定する言語で、文字の色やサイズを指定できるのみでなく、さまざまな装飾を施すことも可能です。簡単にメールの視覚的効果を高めることができますので、うまく活用しましょう。
ただし、すべてのCSSが受信者の環境に対応しているとは限りません。メーラーなどが対応していないCSSを使用すると表示が崩れてしまう場合や、メールが開けなくなってしまうケースもあります。そのため、できるだけ幅広い環境に対応した基本的なCSSを選ぶことが重要です。
メール作成後は試しにいくつかの環境で開き、正しく表示されているかどうかをしっかり確認するようにしてください。
メルマガ作成に役立つタグやCSSについては、以下のページもご覧ください。
関連記事はこちらHTMLでメルマガを作成する方法!画像の埋め込みや装飾・役立つタグやCSSコードもご紹介
HTMLメールを作成する際のポイント
HTMLメールを1から作成する場合は、コーディングの技術を身につけなければなりません。
CSSと呼ばれる設計のためのプログラミング言語を活用して思いどおりのメールを再現するスキルは、すぐに習得しようと思ってもなかなか難しいといえます。
「専門知識がないけどHTMLメールを作成したい」という場合には、メール配信システムを活用するのがおすすめです。初めての方でも簡単にHTMLメールを作成できるだけでなく、配信したメルマガの分析も行えるのでマーケティングに役立ちます。
マルチパートメールの設定も重要
配信したメルマガはパソコンやスマートフォン、タブレット端末などさまざまな端末で閲覧される可能性があります。そのため、中にはHTMLメールを表示できない環境でメールを閲覧する方もいるでしょう。 そこで「マルチパートメール」を設定しておくことで、HTMLメールが表示されない場合でも自動的にテキストメールの内容を表示させることができます。マルチパートメールを設定していないとHTMLメールの表示に対応していない環境ではメルマガの内容を確認できないので、必ず押さえておきたいポイントです。
HTMLメールとテキストメール、どちらが使われているの?
前述の通りHTMLメールには多くのメリットがある一方で、デメリットもいくつかあります。そのためメルマガやメールマーケティングにおいて、HTMLメールとテキストメールのどちらを使用すべきか悩んでいる担当者の方も多いようです。
では実際のところ、HTMLメールとテキストメールではどちらのほうがより使われているのでしょうか。
一般社団法人日本ビジネスメール協会が行った「ビジネスメール実態調査2018」によると、ビジネスで使用されているメールのうち65%以上がテキストメールであるという結果が出ています。それに対してHTML・リッチテキスト形式は全体の20%程度で、実に40ポイント以上の差が出ました。つまり、現時点ではテキスト形式のメールのほうが使用率は高いということになります。しかし年代別で見るとテキストメールの使用率は減少傾向にありますので、HTMLメールの送受信ができる環境の普及が進めば将来的には逆転する可能性もあるでしょう。
HTMLメールは容量が大きいと開封率が下がる!?
テキストメールとHTMLメールのメリット・デメリットを見たところ、「少し手間はかかりそうだけど、HTMLメールのほうがマーケティング効果が高そう!」という印象を受けたかもしれません。メルマガを配信するならHTMLメールにしようと思った方は、少しお待ちください。「視覚的に情報を伝えられる」ことは、感覚的にコンテンツを読み画像で理解しやすくなるため、ユーザーにも好まれます。しかし、HTMLメールは、開封率が低下してしまうリスクも含んでいます。画像タグが多用されているHTMLメールだと、ユーザーの受信設定によっては「商用メール」と判断されてしまい、メインフォルダとは別に分類されてしまうケースがあります。そのため、迷惑メールだと勘違いされ、開封される確率が低くなるようです。その結果、せっかく力を入れて作成したHTMLメールの開封率が下がり、シンプルなテキストメールのほうが開封率が高くなることもあります。安易にHTMLメールでのメール作成に決めてしまうのではなく、メルマガを配信するターゲットや、伝えたい情報を吟味して整理して伝えることが求められます。
目的に応じて形式を選ぶ
テキストメール、HTMLメールともにメリット・デメリットがあり一概にどちらが良いか言い切れないため、目的にあわせたメール形式で作成することが大切です。ここでは、目的別で選ぶメールの形式の例を3つご紹介します。
1.セミナー開催などのイベント案内
イベント案内をユーザーに伝える場合、HTMLメールを利用して作成することをおすすめします。メールを開封した時、画像が添付されていたり、文字などが読みやすくレイアウトされていたりすると、ユーザーは興味を惹かれやすくなります。
2.定期配信のメルマガ
メルマガの配信はHTMLメールをすすめている方も多く、「ユーザーが読みやすい」という点では納得ができます。しかし、イベント案内と定期的に配信されるメールが両者ともHTMLメールだと、ユーザーはその訴求力に慣れてしまい、イベントで実際に集客をはかりたい場合の効果が薄れてしまう可能性もあります。そのため、定期配信のメルマガではテキストメールを用いたり、より訴求力を求める内容の場合に、HTMLメールを用いて使いわけたりするのも手段のひとつです。
3.イベント後のお礼を伝える
セミナーやイベントの終了後には、参加者に対してお礼のメールを送る場合もあるかと思います。その際にも、相手との関係性や目的に応じて使いわけることをおすすめします。あまり顔見知りでない相手や対象者が大勢いる場合は、開封率がチェックできるHTMLメールを利用するといいでしょう。また、「相手と直接顔を合わせたことがある」「営業などでメールのやり取りをしている」という場合は、テキストメールを利用することをおすすめします。メルマガの内容を考慮して形式を選ぶことも大切ですが、ターゲットに応じたメール形式で作成することもポイントです。ユーザーによって「読みやすい形式」は異なるため、テキストメールとHTMLメールの両方を送り、アンケートで調査する方法も手段のひとつです。
メール配信サービスを利用すると便利
テキストメールとHTMLメールの特徴やメリット・デメリットについてお伝えしてきました。ターゲットユーザーのもとへメールを届けるためには、作成する側がそれを理解しておく必要があります。その上で、目的やターゲットに応じて最適なメール形式を選択して作成・配信を行うと、開封率やクリックスルー率などを高めることができます。ただし、HTMLメールの作成にはプログラミング言語を理解して使いこなす必要があります。HTMLの知識を習得するのが難しい場合は、メール配信サービスの配配メールを利用することで、HTMLメールの作成知識がない人でも、クオリティの高いコンテンツを作成することができます。また、配配メールでは、受信者の環境に応じてテキストメールとHTMLメールを表示分けできるマルチパート配信も可能です。テキストメールとHTMLメールを使いわけて、ぜひ、マーケティング効果やユーザーの満足度を高めてみてください。
「配配メール」は、企業の集客・販促活動に携わる方のメールマーケティング業務を支援するサービスです。
シンプルな配信操作、見やすい成果指標レポート、メールの反応による見込み客の可視化、サイト来訪通知といった機能によりメールマーケティングの実践をサポートします。
また、機能の提供だけではなく、ナレッジ提供や個社の運用に踏み込んだ手厚いアフターフォローにより、お客様の販促の成功に向け伴走します。
メール配信の初心者から本格的なメールマーケティングの実践を目指している方まで、どなたでも安心してお使いいただけるサービスとして、お客様に長く愛され、98%の継続利用率を維持しています。
記事執筆者紹介
人気記事

- メールを安全に一斉送信する方法は?おすすめの一斉送信システム12選もご紹介 2025年02月20日

- 一斉送信メールのマナーとは?複数送信のBCC・CCの使い分けを解説 2024年08月23日

- 【5分でわかる】メルマガとは?作成のコツや配信手順など基礎知識を解説 2025年02月21日