HTMLメールの送信方法と注意点とは?Gmailなど各種メーラーについて解説

HTMLメールの送信においては、レイアウト構造やCSSの記述方法に注意しなければなりません。適切な作成手順を踏まない場合、受信者にメールが届かなかったり、画面に表示されなかったりする可能性があります。本記事では、HTMLメールの送信方法と作成時の注意点、またGmailなどの主要メーラーにおける送信方法をご紹介します。
目次
HTMLメールとは
メHTMLメールとは、HTML言語で構成された電子メールを指します。一般的なテキストメールとは異なり、文字の大きさやフォント、色を変えることできます。また本文に画像や動画を挿入できるため、視覚的な訴求も可能です。ここでは、HTMLメールの特徴と作成するメリットをご紹介します。
メールの表現力が向上する
HTMLメールの特徴として、表現力の高さが挙げられます。Webサイト同様のデザインでメールを作成でき、さらに写真やグラフなどの画像ファイル、動画ファイルの挿入も可能です。その優れた表現力を活かし、近年は販促用のダイレクトメールに多用されています。
HTMLメールを活用すると、ユーザーの満足度向上も期待できます。アメリカの「HubSpot」社が実施した調査によると、回答者の35%がテキストメールを、65%がHTMLメールを好むと回答しました。理由として考えられるのは、電子メールをパソコンではなく、スマートフォンで読む方が増えていることです。小さな端末画面から得られる情報には、限界があります。画像や動画を用いたHTMLメールの方が見やすく、わかりやすいコンテンツになるのは明白です。それがユーザーの満足度向上に繋がると予想されます。
効果測定ができる
HTMLメール本文の画像やリンクには、計測用URLを挿入できます。そのURLをユーザーが踏むことで、メールの開封率やクリック率、開封場所や利用端末がわかります。またHTMLメールを活用すれば、現状のメール施策における課題と改善方法が見えていきます。例えば、クリック率や開封率が高いにも関わらず、商品の成約率が低いケースがあります。原因としては「リンク先にユーザーの知りたい情報がない」「保証制度に不満がある」などが挙げられます。このような課題を把握するためにも、HTMLメールの効果測定が有効です。
HTMLメールを送信する際の注意点

ここでは、HTMLメールを送信する際の注意点をご紹介します。HTML言語の知識なしに作成すると、メールの不達や適切に表示されないといったトラブルが起こります。
テーブルレイアウトで構造を組む
HTMLメールのレイアウトには、ゼロベースで組み上げるフルCSSレイアウトと“Table”タグを用いるテーブルレイアウトの2種類があります。フルCSSレイアウトは、デザインの自由度が高い一方、受信環境によっては適切に表示されません。なぜなら、未だフルCSSレイアウト対応しない端末やメールソフトは少なくないからです。この点を考慮すると、HTMLメールの構造はテーブルレイアウトで組むのが得策でしょう。
インラインスタイルでCSSを記述
HTMLメールにおけるCSSの装飾方法は、HTMLタグに直接入力するインラインスタイル、“head”タグ内にスタイル情報を入力する内部スタイルシート、スタイル情報を入力した別ファイルを読み込む外部スタイルシートの3種類があります。この内、HTMLメールに適しているのは、インラインスタイルです。内部スタイルシートおよび外部スタイルシートは、相手の受信環境によって反映されない可能性があります。
HTMLメールの表示テストを行う
相手の受信環境により、HTMLメールが表示されなかったり、開けなかったりすることがあります。できるだけ多くのメーラーで表示テストを行い、HTMLの不達を防ぎましょう。また各種メーラーに加え、パソコン以外の端末別でテストすることも大切です。スマートフォンやタブレットなど、さまざまな端末でHTMLメールの見え方を確認してください。併せて、HTMLメールの表示確認ができるオンラインツールの利用もおすすめします。有料ツールとなるものの、Email on AcidやLitmusが特に有名です。
マルチパートメールでの配信がおすすめ
マルチパートメールとは、受信環境によって「テキスト(メール)とHTML(メール)を表示わけできるメール」を指します。先述したテキストメールとHTMLメールは、それぞれ1種類の形式で構成されたシングルパートと呼ばれるものです。これをマルチパートにすることで、HTMLメールを開けない人にもメールを送信できるようになります。
マルチパートメールには、スパム判定による受信ブロック率が下がるメリットもあります。なぜならスパムメールの多くは、個人情報を盗み取るプログラムをHTMLメールに仕込むからです。これによってHTMLメールはスパム判定されやすく、受信ブロックされる確率も上がります。HTMLメールとテキストメール、2種類の情報を持つマルチパートメールであれば、キャリアやメールソフトによる受信ブロックを回避しやすくなります。なお、マルチパートメールはソースコードの記述がやや難しいとされます。後述するメール配信システムを活用し、効率的に作成したいところです。
さまざまなメーラーでの送信方法

HTMLメールの送信方法は、使用するメーラーによって異なります。ここではGmail、Outlook、Thunderbirdといった主要メーラーでの送信方法を解説します。
Gmail
Gmailにおいては、リッチテキストモードでHTMLメールを作成します。デフォルトで設定されているため、そのまま書式を設定し、HTMLメールを送信して構いません。なお、特定の操作によって、プレーンテキストモードとの切り替えが可能です。リッチテキストモードとプレーンテキストモードは、Gmailのメールフォームを表示してから画面右下の「⋮」アイコンをクリックし、「プレーンテキストモード」のチェックを外す(チェックする)ことで切り替えられます。
Outlook
基本的なメール形式の変更から始めます。まずは、画面上部の「ファイル」タブをクリックし、「オプション」を開きます。画面左側の「メール」を選択した後、「次の形式でメッセージを作成する」の中から「HTML」を選択します。これでHTMLメールを作成、送信できるようになります。もし雛形を使用する場合は「テンプレートフォルダ」を開き、予め準備したHTMLファイルを追加してください。
Thunderbird
Thunderbirdを立ち上げた後、ホーム画面にある「このアカウントの設定を確認する」をクリックします。続いて「HTML形式でメッセージを編集する」にチェックを入れ、画面左上での「作成」をクリックし、メールフォームを開きます。さらに「挿入」をクリックした後、「HTML」を選択してください。表示された入力エリアにHTMLを直接記述するか、雛形として準備したソースをコピー&ペーストします。最後に「オプション」内にある「送信形式」をクリックし、HTML形式を選択して送信します。
GmailでHTMLメールを作成する具体的な手順

ここでは、スクリーンショットを交えてGmailでHTMLメールを作成する手順をご紹介します。まずはGoogleのトップページからログインし、Gmailを開きます。

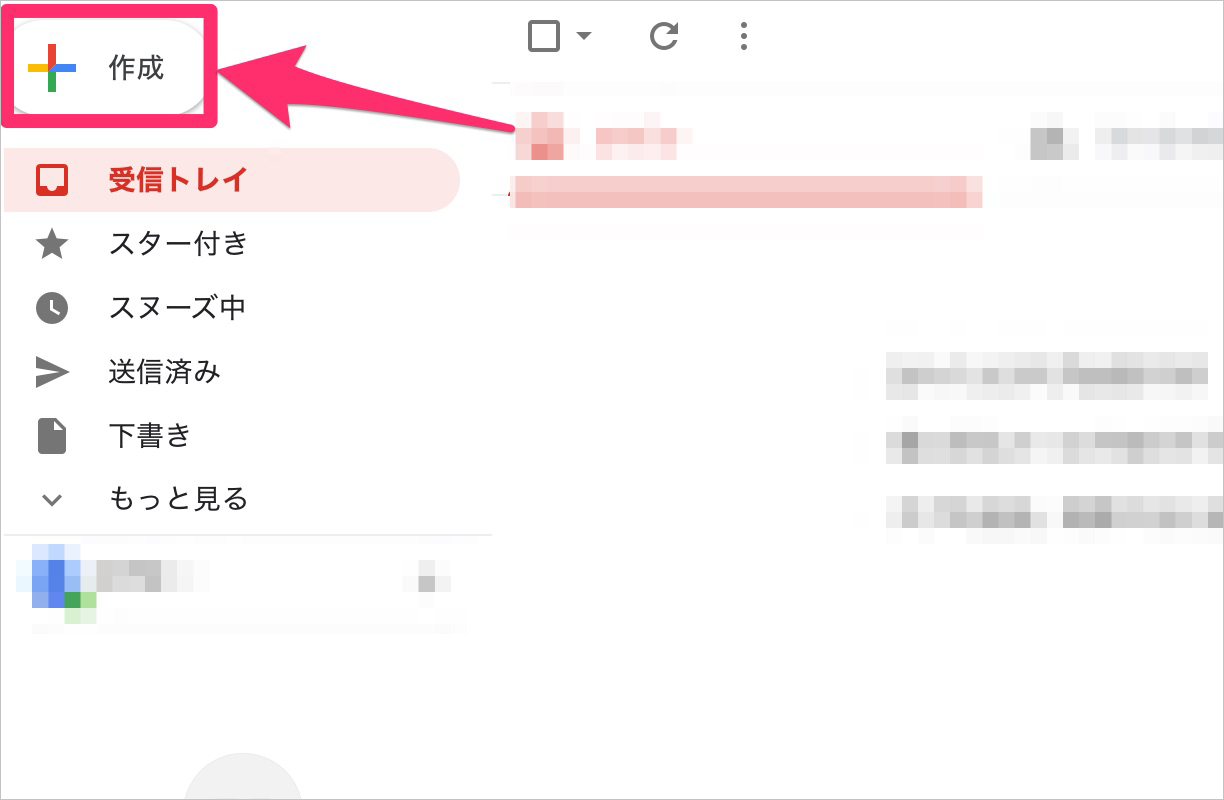
画面左上にある「作成」をクリックします。

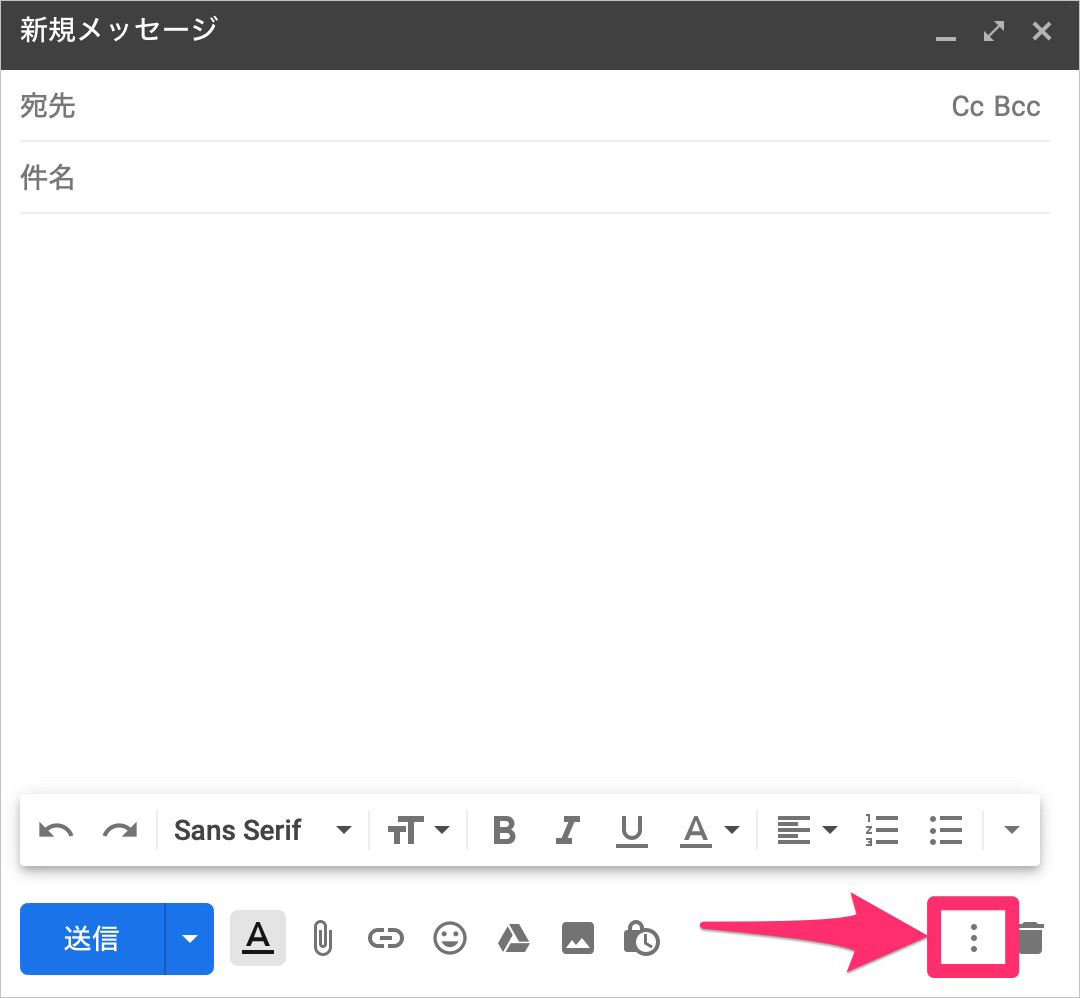
メール作成フォームを開いたら、リッチテキストモードか確認します。フォーム画面右下にある「:」をクリックしてください。

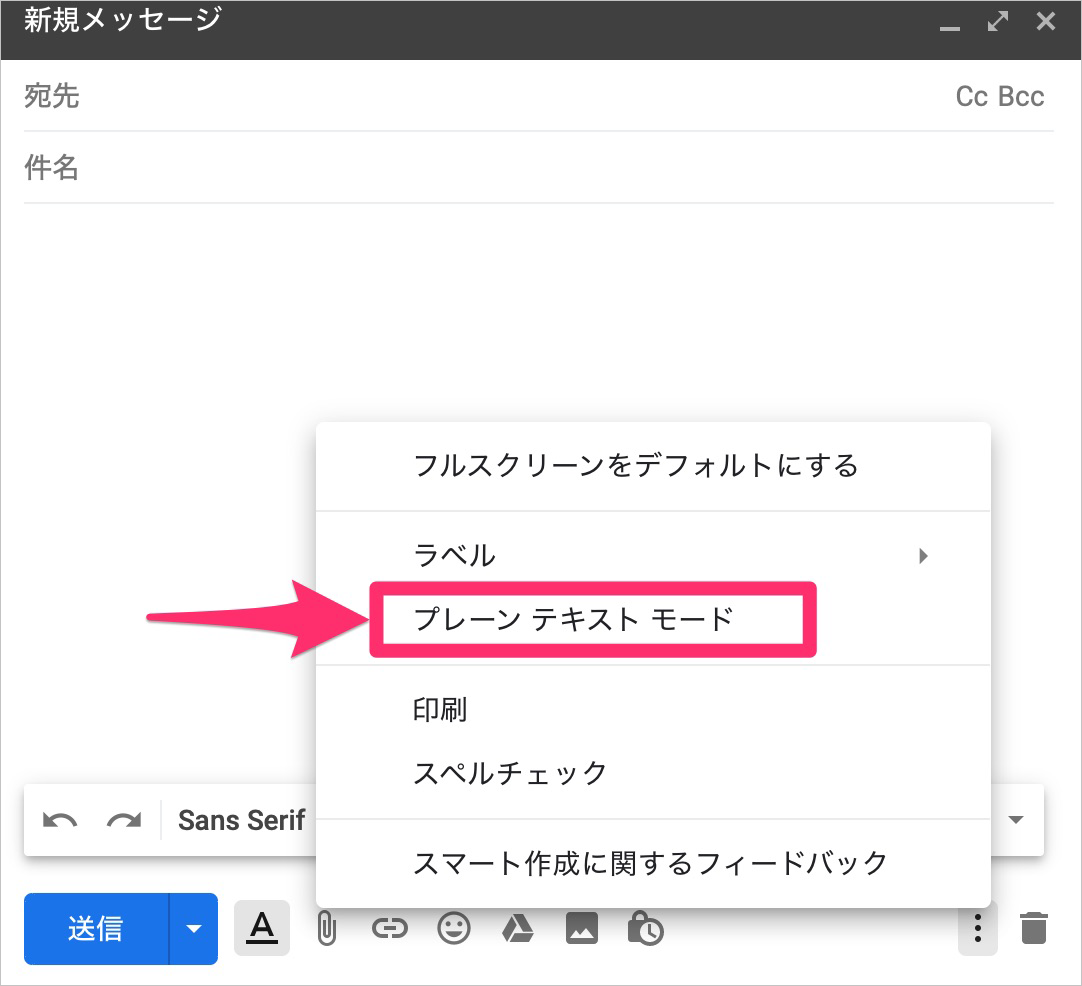
上記画像のように表示されていれば問題ありません。このままHTMLメールを作成することができます。

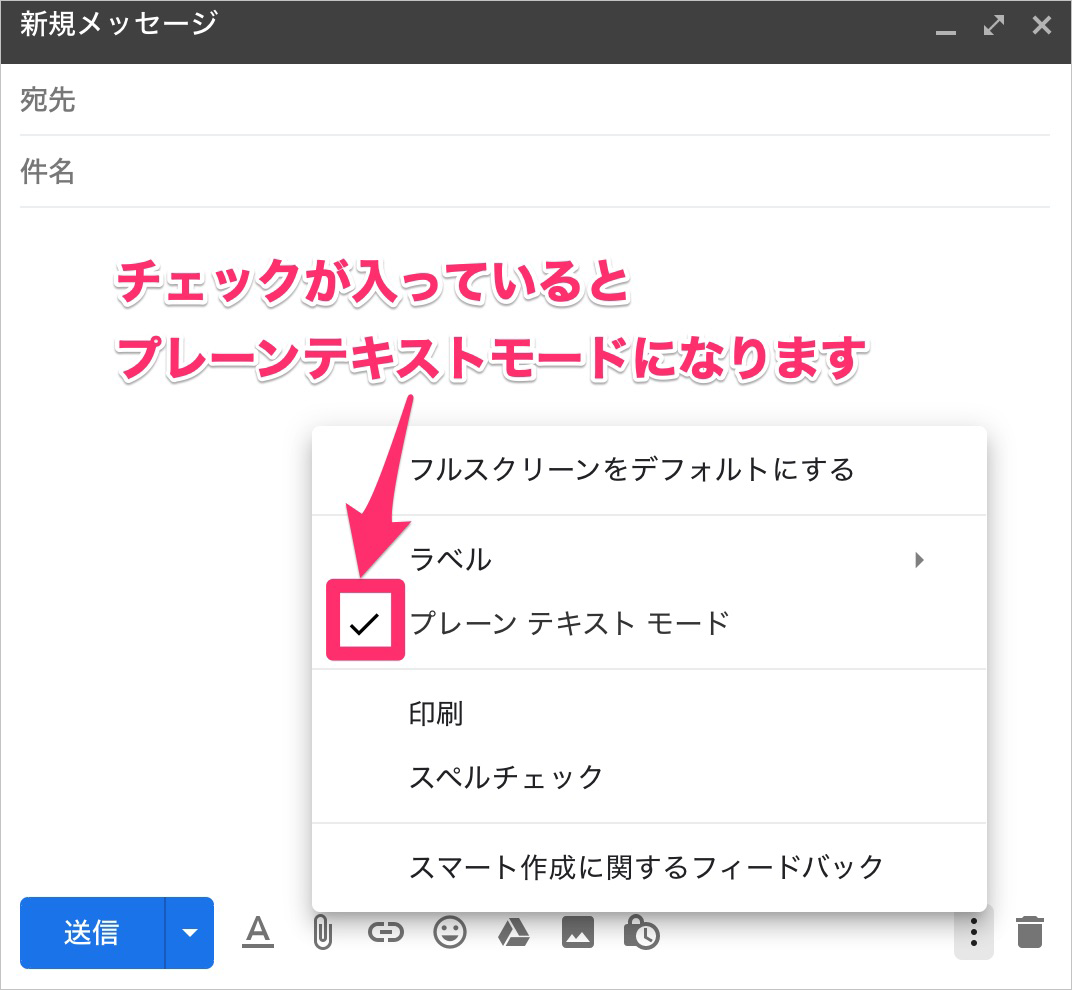
プレーンテキストモードの場合、左側にチェックが入ります。この状態で作成したメールは、テキストメールになります。必ずチェックが外れているか確認してください。

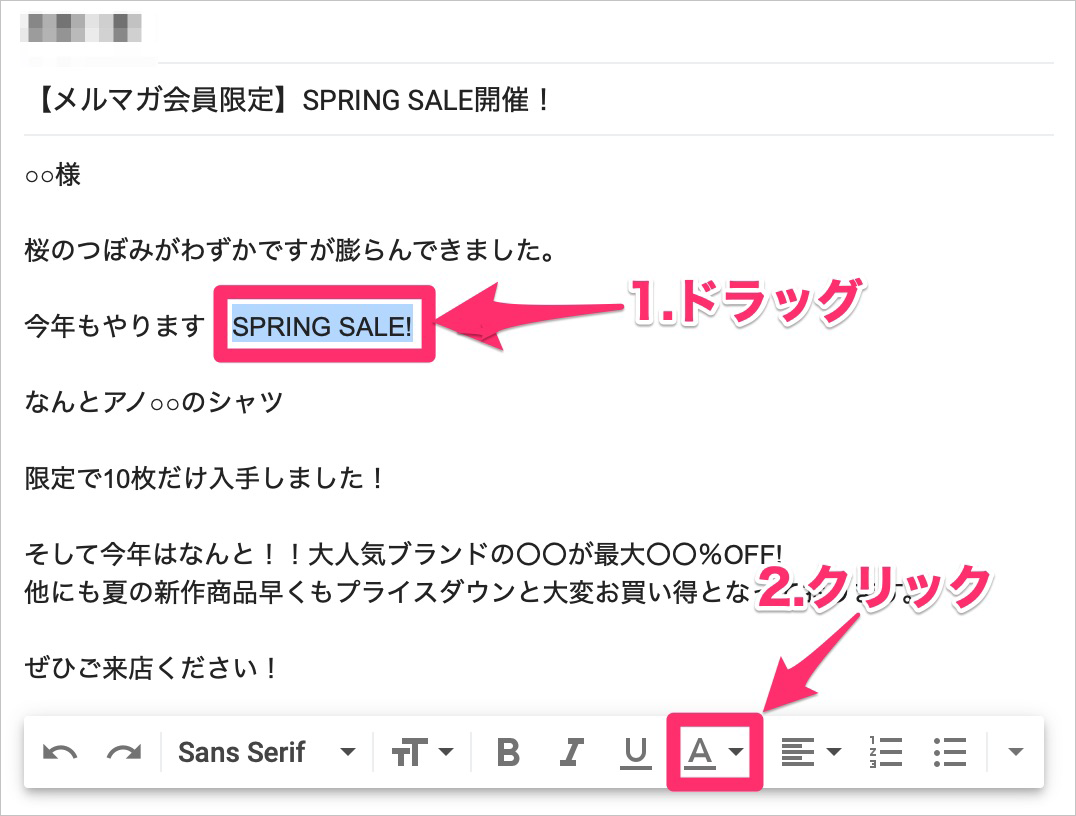
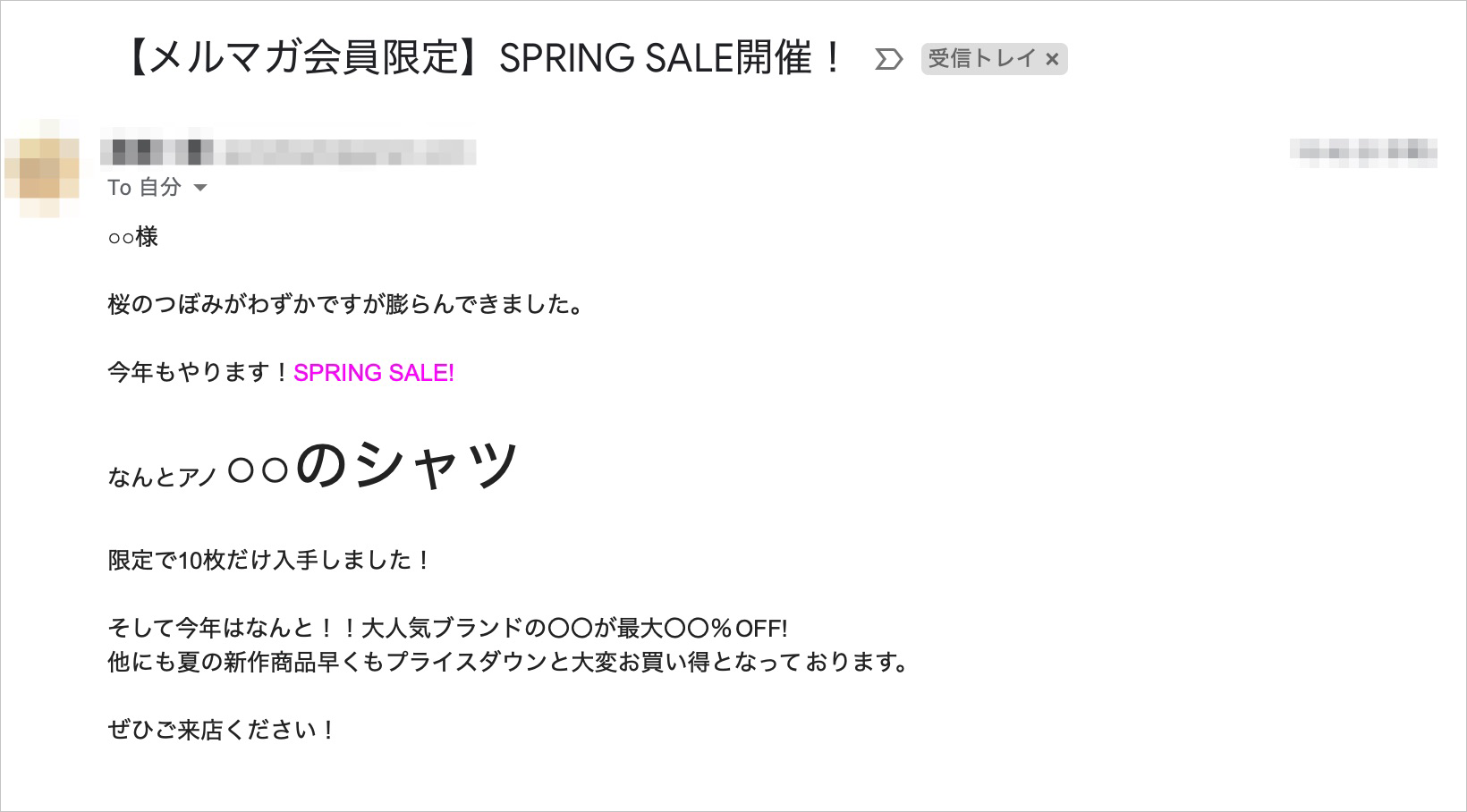
アパレル店の販促メールを想定して、実際にHTMLメール作成していきます。上記のように本文を作成した後、特定箇所に書式を設定します。まずは「SPRING SALE!」の色を変えてみます。

「SPRING SALE!」の箇所をドラッグし、画面右下にあるテキストカラーの選択項目をクリックします。

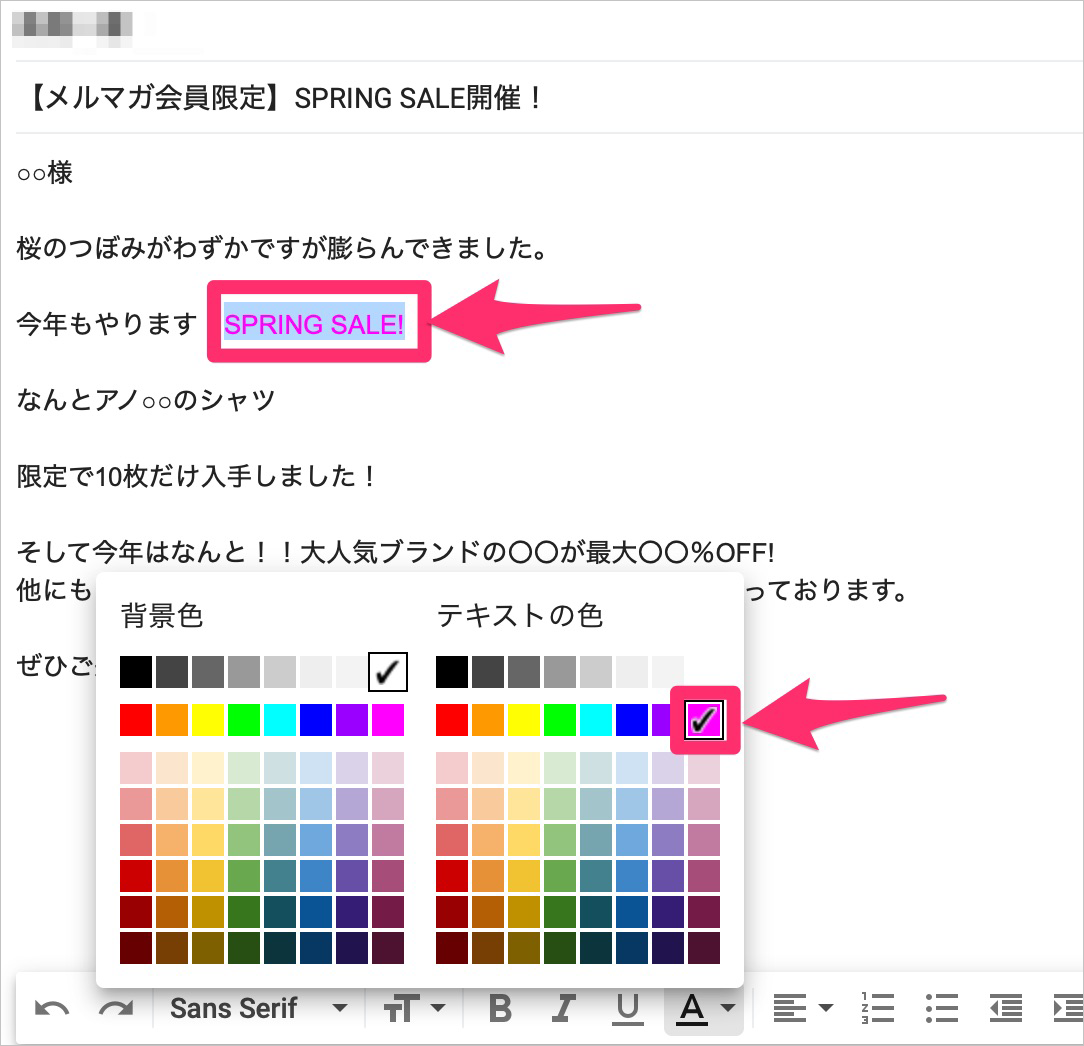
画面中央にカラーパレットが表示されます。ここではピンクを選択します。

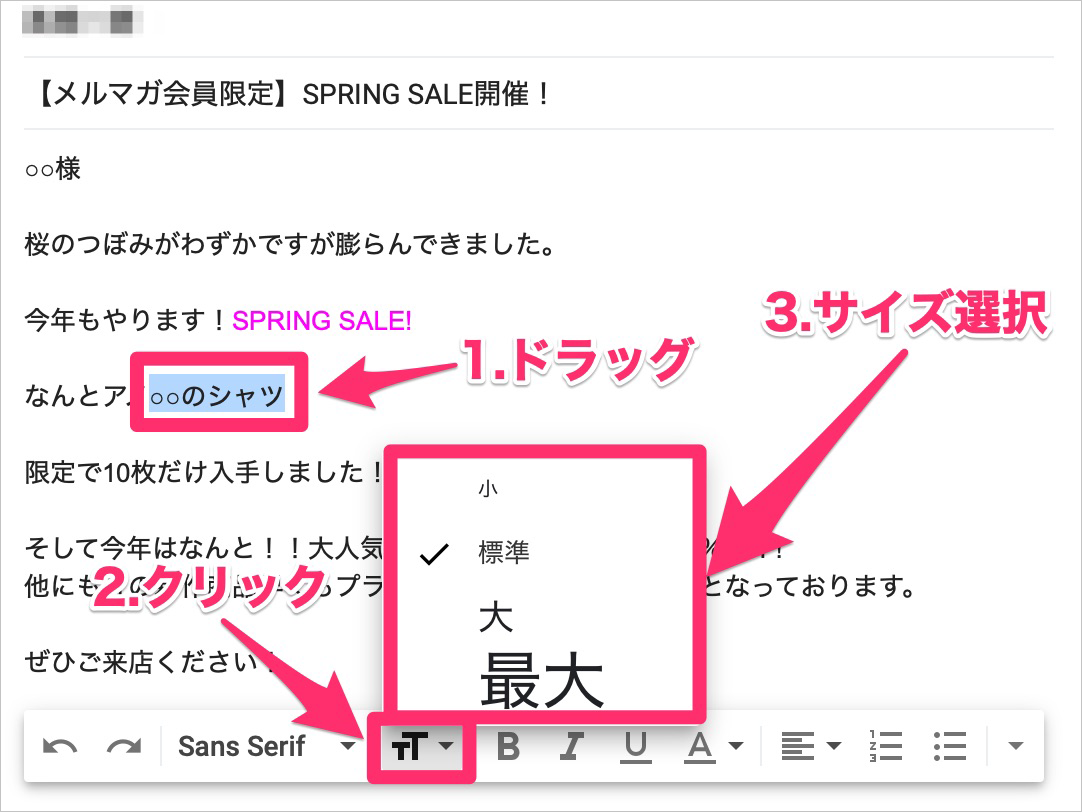
HTMLメールでは、文字サイズの変更が可能です。一例として「○○のシャツ」という箇所の文字サイズを変更します。当該箇所をドラッグした後、画面下部のサイズ変更ボタンをクリックします。サイズ選択のウインドウが表示されたら、好みのサイズを選びます。ここでは「最大」を選ぶことにします。

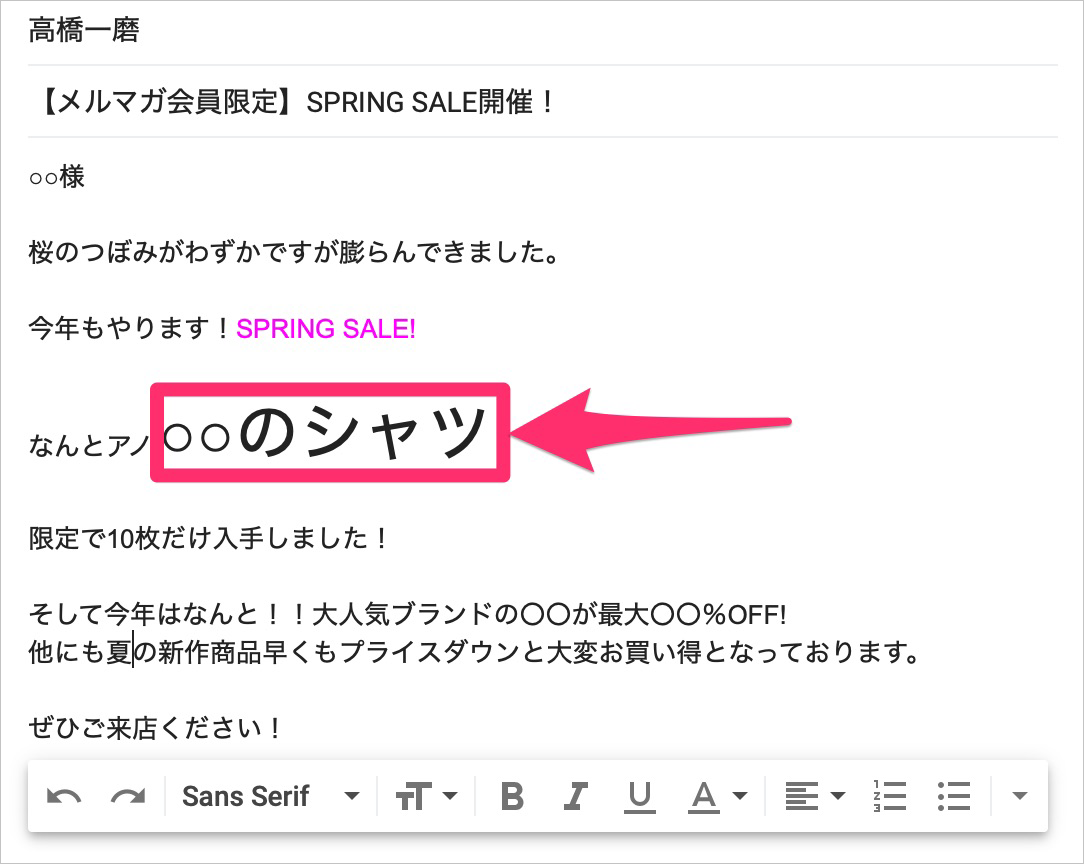
文字サイズが大きくなりました。この状態でHTMLメールをテスト送信してみます。

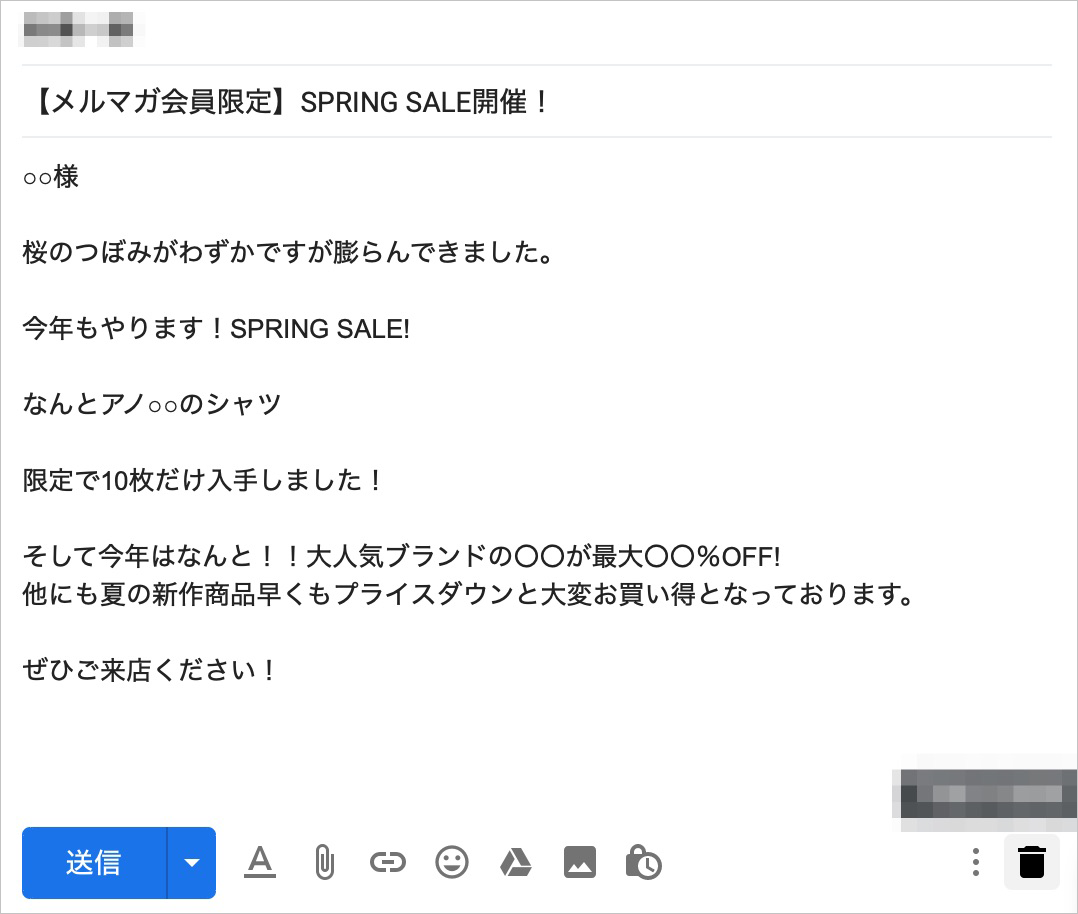
上記は別のメールアドレスの受信ボックスです。無事作成したHTMLメールが届きました。
GmailでのHTMLメール作成手順は以上となります。ここでは色とサイズのみ変更しましたが、文字の太さを変えたり、下線を引いたりすることも可能です。簡易的なデザインであれば、Gmailの機能でこと足ります。なお、より本格的なデザインを希望する場合、メール配信システムに搭載されているHTMLメールエディタの利用をおすすめします。
メール配信システムで、HTMLメールを簡単に送信
HTMLメールの作成には、HTML言語やCSSの知識が求められます。Gmailなどの各種メーラーで作成および送信する場合、最低限の知識は抑えておきたいところです。一方、専門知識がない方は、弊社の配配メールをはじめとするメール配信システムを活用してみましょう。
配配メールでは、直観的に操作できるHTMLメールエディタをご利用いただけます。こちらはHTMLやCSSによるソースコードの記述が必要なく、画像ファイルなどはドラッグ&ドロップで追加可能です。多数のメールテンプレートをご用意しているため、デザインに自信がない方でも気軽にご利用いただけます。
これからHTMLメールの配信を始める方は、メール配信システムの導入をぜひご検討ください。
「配配メール」は、企業の集客・販促活動に携わる方のメールマーケティング業務を支援するサービスです。
シンプルな配信操作、見やすい成果指標レポート、メールの反応による見込み客の可視化、サイト来訪通知といった機能によりメールマーケティングの実践をサポートします。
また、機能の提供だけではなく、ナレッジ提供や個社の運用に踏み込んだ手厚いアフターフォローにより、お客様の販促の成功に向け伴走します。
メール配信の初心者から本格的なメールマーケティングの実践を目指している方まで、どなたでも安心してお使いいただけるサービスとして、お客様に長く愛され、98%の継続利用率を維持しています。
記事執筆者紹介
人気記事

- メールを安全に一斉送信する方法は?おすすめの一斉送信システム12選もご紹介 2025年02月20日

- 一斉送信メールのマナーとは?複数送信のBCC・CCの使い分けを解説 2024年08月23日

- 【5分でわかる】メルマガとは?作成のコツや配信手順など基礎知識を解説 2025年02月21日